UVOD U WEB DIZAIN I NJEGOVA PRAVILA ŠTA
2 PIELIKUMS PROFESIONĀLO STUDIJU PROGRAMMA “DATORDIZAINS” 20072008STG AKADĒMISKĀ PERSONĀLA7 MAURICE SCÈVE (15001564) DIZAIN CCCLV LALBA VENENDO A
7 STUDIJU PROGRAMMAS “DATORDIZAINS” “VIDES DIZAINS” 2009G KURSA APRAKSTS
ENCADRE LES NOMBRES SUIVANTS À LA DIZAINE J’ENTOURE
MOKSLINĖ – PRAKTINĖ KONFERENCIJA „SVEIKATOS DIZAINAS 2016“ KONFERENCIJOS MOTO
SEMINARAS UNIVERSALAUS DIZAINO PRINCIPŲ TAIKYMAS KURIANT VISIEMS PATOGIĄ APLINKĄ
Uvod u Web Dizain i njegova pravila
Uvod u Web Dizain i njegova pravila
Šta je Web Dizan?
Za Web dizajn možemo reći da je to korisnički orjentisana multidisciplinarna delatnost koja uključuje vizualne veštine, izbor tehnologije i sadržaja, kao i poslovanje. Multidisciplinarna jer obuhvata više oblasti (grafički dizajn, programiranje, biznis i dr.). Možemo reći da je Web dizajn konačno predstavlja spoj tehnike (programiranje) i estetike (dizajn).
Zašto Web dizajn?
Razvoj Web dizain se ogleda u prenošenju informacija, marketinga, raznoraznih promocija, kao i reklama tj. reklamiranja preko Weba i prodaje raznih artikala. Sa komercijalnog aspekta najvažniji element jedne Web prezentacije jeste sigurno INFORMACIJA.
Aspekti Web dizajna
U Web dizajnu razlikujemo 4 osnovna aspekta a to su :
Sadržaj – koji ima za cilj da informiše posetioca
Tehnologija - kojom se implementira sajt i proverava njeogova funkcionalčnost
Vizuelnost – čiji je zadatak da prikaže formu Web sajta
Ekonomičnost – kokja se zasniva na ekonomskoj opravdanosti postojanja sajta
Pri čemu ovi navedeni aspekti nisu strogo definisani. Na primer: Lične prezentacije nemaju ništa od ekonomskog aspekta, zatim internet sajtovi nemaju potrebu za jasno definisanim vizuelnim aspektom.....itd. Možemo reći da od prirode i same namene sajta zavise i pojedini gore navedeni aspekti.
Izrada Web sajta
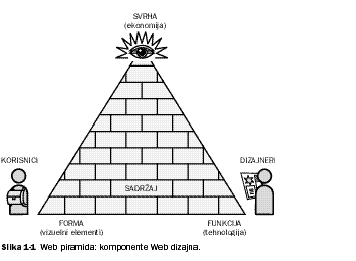
Posmatrajmo izradu web sajta kao izradu jedne piramide. Koraci (temelji piramide) od kojih se polazi da bi se uspešno mogla napraviti jedna kavalitetna Web pezentacija su:
Izbor tehnologije
Vizuelna forma
Oba temelja moraju biti istovremeno građena. Šta to znači?
Pa ovako,ako se favorizuje više tehnologija nego vizuelnost dobiće se mnogo nepotrebnih kontrola, apleta, zahteva za plug-in dodacima........itd. A to nije cilj,da vi pokažete posetiocu koliko dobro znate i poznajete tehnologiju. Sa druge strane ne treba ni mnogo favorizirati vizuelne forme jer one će dati mnogo slika, clip-artova, beckground tema ......i drugo. Kod vizuelne forme nije cilj mnogo ukrasiti sajt raznoraznim slikama jer on tada dobija puno grafičkog sadržaja, koji se kasnije teže učitava kada korisni želi da ga vidi (poseti). Ekonomičnost i profit web sajta se ogledaju tek na vrhu piramide kao rezultat dobrog rada (Slika.1). Jako bitno prilikom pravljenja jedne Web prezentacije jeste predvideti mesto za nadogradnju.

Slika 1: Piramida Web dizajna
Razvoj Web stanice
Kod razvoja Web stranice primenjuje se Top- Down prstup što Znači da se kreće sa vrha stranice i ide ka njenom dnu.
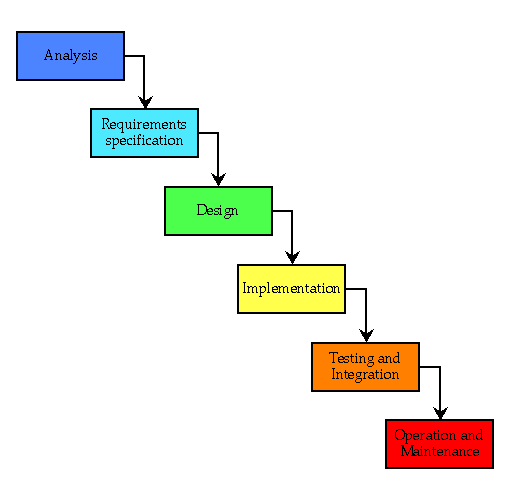
Prilikom izrade jedne Web stranice prvo se diskutuje o samoj nameni stranice, definišu se ciljevi, a zatim se prelazi na implementaciju. Jasno razumevanje sajta odnosno razumevanje njegove namene smanjuje se rizik neuspeha njegove izrade. Nakon jasnog razumevanja i i postavljanja ciljeva šta će na tom sajtu da bude prikazano pristupa se izradi specifikacije, a potom i osmišljanje dizajna stranice. Sličan postupak razvoja koristi se i u softwere engineering-u i naziva se WATERFALL model, prikazan na (Slici .2).

Slika 2: Waterfall model
Koraci izgradnje
Sublimirano, koraci izgradnje za jednu Web prezentaciju su:
Prepoznati namenu sajta
Napraviti specifikaciju sajta
Napraviti prototip dizajna
Implementirati dizajn
Testirati sajt
Postaviti sajt
Poštovati definisane korake razvoja sajta, čime se smanjuje skakanje i povratak nazad na sam početak
Pravila Web dizajna
Jodno od glavnih previla je da dizajner nije korisnik i korisnik nije dizajner . Najčepća greška web dizajnera je da prave sajt za sebe i svoje potrebe, a ne za potrebe korisnika. Dizajner treba uvek da sagleda potrebe korisnika. Ono što je razumljivo i jednostavno za dizajnera ne mora biti lako za korisnika, dizajner zna kako da dođe do neke informacije (pošto je on i tamo smestio), a korisnik ne zna.
Ako je posetilac posetio hiljadu sajtova to ne znači da on zna da uraditi jedan dobar sajt. Korisnik ne može da shvati web medijum kao dizajner. Zaključak svega ovoga jeste da dizajner uvek treba da se postavi u položaj korisnika, tzv.user-centered design.
Dizajneru se često postavlja pitanje za koga treba dizajnirati web stranicu.Dizajner treba da dizajnira za tipičnog korisnika , pri čemu on treba da uzme u obzir i postojanje naprednih i manje naprednih korisnika. Tako da korisnike možemo podeliti u 3 grupe a to su:
Power user, advance user (napredni korisnici)
Common user (tipični korisnici)
Novice user (početnici)
Utility and usability
Dobar Web sajt je onaj sajt (usable sajt) koji je stvarno koristan za posetioca (korisnika). Usable sajtovi su efikasni, lako razumljivi i pomažu korisniku a ostvari svoj cilj na zadovoljavajući način bez greške. Ta korisnost web sajta se ogkeda u dva elementa a to su:
Utility– sposobnost sajt koja predstavlja ujedno i njegovu funkcionalnost tj. šta sajt može da uradi.
Usability – korisnost koju sajt pruža koja se ogleda u sposobnosti korisnika da lako manipuliše sajtom
Primer:
Dva e-banking sajta mogu da imaju isti utility, ali jedana može da bude toliko nejasanda je unuseble (nekoristan).
Tipovi web sajtova
Razlikujemo dve vrste web sajtova :
Document-centred
Application-centred
Document-centred sajtovi su statički sajtovi, kao na primer: magazini, brošure, člasopisi odakle su idobili ime. Kod njih postoji mala interaktivnost sa korisnikom.
Application-centred sajtovi su sajtovi kod kojih je dosta izražena interaktivnost sa korisnikom. Postoji mogućnost popunjavanja formi, kao i mogućnost obavljanja transakcija kupovine i slično.

Slika 3: Dijagram tipova web sajta
Grupe sajtova
Današnji sajtovi se mogu grupisati po:
Sadržajni u koje spadaju:
Informaciji - sajtovi koji sadrže informacije o određenoj temi ili organizaciji
Transakciji – sajtovi gde se sklapaju transakcije, e-commerce sajtovi
Zabavni
Eksperementalni
Ostali
Organizacioni u koje spadaju:
Komercijalni
Vladini
Obrazovani
Dobrotvorni
Lični
Napomena: Obrazovani sajtovi se mogu smatrati i kao vladini, a neki lični mogu da budu i dobrotvorni ili komercijalni.
Prema prikazu sajtovi se dele na :
Tekst orjentisane
GUI orjentisane
Metaforični
Eksperementalni
Portali
Funkcionalnost sajta
Za sajt kažemo da je odličan sa subjektivnog pogleda ako je koristan,efikasan, prijatnog dizajna. Sa objektivnog pogleda sajt mora da je ISPRAVAN!!!
Problemi Web dizajnera
Problemi dizajnera prilikom dizajniranja jednog sajta su:
Sama konstrukcija i arhitektura sajta koji može da buda složen i komplikovan posao.
Sposobnos učešća u timskom radu
Svatanje svih značaja i šuptine web medija
Primarne su potrebe i želje posetilaca sajta
Promena tehnologije
Uvod u web Dizain i Njegova Pravila šta
Tags: dizain i, web dizain, pravila, njegova, dizain
- ADDITIONAL FILE 1 EXERCISE EVALUATION TOOL SECTION 1
- A J P E S AGENCIJA REPUBLIKE SLOVENIJE
- AVISO DE SALIDA YO ARRIBO ICOORDINACION GENERAL DE PUERTO
- 2014 GMC TERRAIN TERRAIN DENALI NEW FOR 2014
- MEDICAL STATEMENT TO REQUEST SPECIAL MEALS ANDOR ACCOMMODATIONS CHILD
- WANDABSORBER VERTIQ C – SYSTEM Q VERDECKTES SYSTEM LIEFERUNG
- PROJECTE TÍTOL DISCOVERING HOUSES AROUND THE WORLD CURS P5
- NOTIFICAION IN EXERCISE OF THE POWERS CONFERRED BY CLAUSE
- ¿ POR QUÉ UN DÍA DE LAS LENGUAS EUROPEAS?
- BOX NINE SURVEYS OF TRANSMITTED HIV DRUG RESISTANCE IN
- 29 THE SCOPE FOR ACTION OF EUROPEAN PARLIAMENT
- 14 PRESENTACIÓN DEL LIBRO RODRÍGUEZ GARCÍA VICENTE LAS INICIATIVAS
- 2008 Tennessee Ginseng Dealer List Updated 091208 Dealer Number
- CONGRESSIONAL “VIP” LIST ASBDC MEMBERS THIS IS A LIST
- RAYMOND CARVER (19391988) MIEDO MIEDO DE VER UNA PATRULLA
- Form 34 – Corrective Services act 2006 Version 4
- UBND HUYỆN NÔNG SƠN VĂN PHÒNG CỘNG HOÀ XÃ
- URŠKA 21 STOLETJA POVEDALA VAM BOM ZGODBO KI GOVORI
- TEXTO 6 ALGUNAS PALABRAS SOBRE MI CIUDAD FAVORITA PÁGINA
- BUFFERS THE EASTERN BOUNDARY OF THE PROPERTY SHALL BE
- C UDFYLDES AF CBF MODTAGET (STEMPEL) ENTER FOR BØRN
- POŚWIADCZENIE WYKONANIA USŁUGI OKREŚLENIA NOŚNOŚCI DROGI I STOPNIA ZAGĘSZCZENIA
- SARI KURNIASIH INAYAH 2011 PEMENDEKAN BAHASA SMS MAHASISWA FAKULTAS
- ARGENTINA INFORME ECONÓMICO (1ER SEMESTRE 2019) 1 ÍNDICE LEHENDAKARITZA
- KROATIENTAG 2011 FREUDE ÜBER BALDIGEN EUBEITRITT KROATIENS DER EUBEITRITT
- AGENCIJA ALAN DOO ZA UVOZ I IZVOZ NAORUŽANJA I
- FAIRFIELD COUNTY DEBRIS MANAGEMENT PLAN FAIRFIELD COUNTY DEBRIS
- IES EL ESCORIAL PROYECTO GLOBO GLOBE PROJECT USO
- BIBLIOGRAFIE PENTRU OCUPAREA PRIN CONCURSEXAMEN A POSTULUI VACANT DE
- 7 SALINAN MENTERI DALAM NEGERI REPUBLIK INDONESIA PERATURAN MENTERI
GODIŠNJE IZVJEŠĆE O RADU UDRUGE HVIDRA ZADAR U 2018
 SPORTSCOTLAND PROPERTY REVIEW AND FACILITIES STUDY A
SPORTSCOTLAND PROPERTY REVIEW AND FACILITIES STUDY ANZQA UNIT STANDARD 23383 VERSION 3 PAGE 3 OF
DATE SPANISH ADULT FORM TIME INITIALS
KRITERIER FOR UTSKRIVNING HJEMMERESPIRATORPASIENT PASIENT MED ALVORLIG RESPIRASJONSSVIKT A
MODULO DI RILEVAZIONE DELLE SENSAZIONI DI FASTIDIO LEGATE ALLA
ANEXO VI MODELO DE CERTIFICADO DE OBLIGACIONES RECONOCIDAS RELACIÓN
RELACION DE VACANTES DE SECUNDARIA CONVOCATORIA 041108 CUERPO
NACE AYARLI ANA FAALIYET VE MESLEK GURUBU GÜNCELLEME FORMU
ASAMBLEA LEGISLATIVA BENEMÉRITOS DE LA PATRIA DEPARTAMENTO DE
THE ATHENS INSTITUTE FOR EDUCATION AND RESEARCH (ATINER) A
NATURE DISCUSSION STUDENT A’S QUESTIONS (DO NOT SHOW THESE
TITLE OF FELLOW (FCPA) OF THE ORDRE DES COMPTABLES
 CREATING A UNIQUE STUDENT IDENTIFIER (USI) A USI ALLOWS
CREATING A UNIQUE STUDENT IDENTIFIER (USI) A USI ALLOWS INSTRUCCIONES ANTES DE TODO AGRADECEROS A TODOS Y TODAS
INSTRUCCIONES ANTES DE TODO AGRADECEROS A TODOS Y TODASPRIMARIA MAGHERANI TRANSPARENTA VENITURI SALARIALE IN CONFORMITATE CU PREVEDERILE
CENTRE EDUCATIU JACINT VERDAGUER PLA D’ACOLLIDA ÍNDEX 1 PRESENTACIÓ
 POSITION CREATE PROGRAMME MANAGER HOURS 375 HRS PER WEEK
POSITION CREATE PROGRAMME MANAGER HOURS 375 HRS PER WEEKEL 8 DE MARZO UNIVERSIDAD POLITÉCNICA TELEVISIÓN “ES MUJER”
 SET CLEAR BOUNDARIESBASED ON RESTORATIVE JUSTICE THE PROCESS OF
SET CLEAR BOUNDARIESBASED ON RESTORATIVE JUSTICE THE PROCESS OF