SEOTUD LEHED EELNEVAST NÄITEST PAISTIS ET PALJAKS TUTVUSTUSEKS PIISAB
SEOTUD LEHED EELNEVAST NÄITEST PAISTIS ET PALJAKS TUTVUSTUSEKS PIISAB
Seotud lehed
Seotud lehed
Eelnevast näitest paistis, et paljaks tutvustuseks piisab ühest lehest. Rohkemate andmete põhjal pole aga põhjust kõike korraga näidata – vastavalt vajadusele saab lugeja valida omale parasjagu vajalikke lehti. Enne lehtede omavahelist sidumist tuleb aga need kõigepealt valmis teha – siis on mugavam teada anda, kust kuhu liigelda saab. Siin näites lisame peokuulutuse kõrvale lehe, kus kirjas, mille eest keegi korralduse juures vastutab. Ehk siis taas Solution Exploreris rakenduse kausta juures parem hiireklõps, sealt uus HTML-leht, mil nimeks vastutajad.html. Osa kujundust on mugav disainivaates teha. Et tulemuseks aga HTML-kood, siis ei saa disainivaates teha midagi sellist, mida otse koodi sisse kirjutada ei saa. Vastupidi aga küll. Üheks selliseks mooduseks on definitsiooniloend – sõna ja tema seletus. Ehk siin on sõna ehk definitsiooni rollis klassi number, selgituseks aga nende roll peol. Kogu selle loo ülesmärkimiseks on vaja kolme eri HTML-käsklust. Käsk dl ehk definition list teatab, et nüüd loetelu algab, nüüd lõpeb. Definition term ehk dt märgib seletatava termini, dd ehk definition definition määrab termini vaste. Ning nende abil saab iga klassi koos oma rolliga kirja panna.

Kood otse eraldi ka.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Peo vastutajad</title>
</head>
<body>
<h1>Peo korralduse eest vastutajad</h1>
<dl>
<dt>10. klass</dt>
<dd>Rebased</dd>
<dt>11. klass</dt>
<dd>Võistluste ja katsumuste läbiviijad</dd>
<dt>12. klass</dt>
<dd>Muusika eest hoolitsejad</dd>
</dl>
</body>
</html>
|
|
Disainivaates on näha, et klassid on tõmmatud vasakule, nende juurde kuuluvad seletused aga mõningasse taandesse sinna kõrvale.
|
Kaks eraldi lehte olemas, nüüd siis tarvis nad omavahel siduda. Ja praegusel juhul soovitavalt mõlemat pidi – nii et avalehelt saaks vastutajate lehele ning viimasest omakorda tagasi avalehele. Viite loomiseks on vajalik teada anda kaks asja: mille peale vajutades viide käivitub ning kuhu vajutades satutakse. Viidetega ümber käimiseks on HTMLi sisse mõeldud element nimega a. Selline lihtne ühetäheline nimi, pärit sõnast anchor (ankur). Kõige lihtsam ühendusmoodus on avada avalehe lähtekood ning sinna sobivasse kohta lihtsalt vedada Solution Exploreri alt vastav fail. Ehk siis haaran hiirega kinni failinimest vastutajad.html ning sikutan ta lehe lähtekoodis kohta, kus võiks viide olla.

Tulemusena tekkis siis rida
<a href="vastutajad.html">vastutajad.html</a>
Atribuudi href (hyperlink reference) juures on kirjas avatava faili nimi. Elemendi a sisu (ehk siis <a href="vastutajad.html"> ja </a> vahelt on lehel nähtav tekst. Praegu seal lihtsalt sama faili nimi, sest lohistamise peale ei mõistnud veebiredaktor sinna paremat selgitust anda. Ise aga saab sinna mõnevõrra pikemalt kirjutada. Näiteks
<a href="vastutajad.html">Peo osaliste tööjaotus</a>
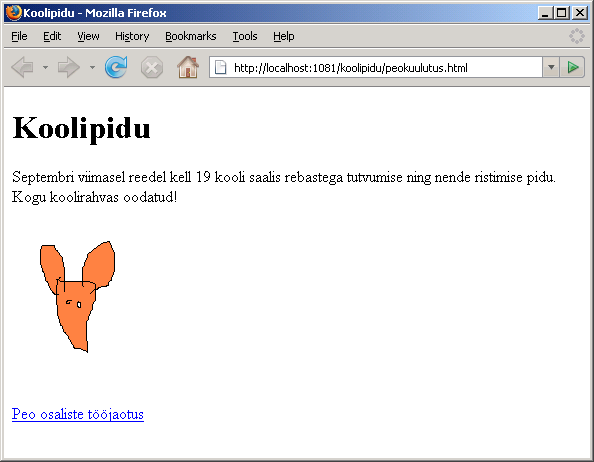
mis siis veebilehel näeb välja ilusasti viitena

Terviklik avalehe kood siis
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Koolipidu</title>
</head>
<body>
<h1>
Koolipidu</h1>
<p>
Septembri viimasel reedel kell 19 kooli saalis rebastega tutvumise ning nende
ristimise pidu. Kogu koolirahvas oodatud!</p>
<p>
<img alt="Päevakangelase pilt" src="rebane.png"
style="width: 134px; height: 165px" /></p>
<a href="vastutajad.html">Peo osaliste tööjaotus</a>
</body>
</html>
Sarnane viide ka vastutajate lehe koodi
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Peo vastutajad</title>
</head>
<body>
<h1>Peo korralduse eest vastutajad</h1>
<dl>
<dt>10. klass</dt>
<dd>Rebased</dd>
<dt>11. klass</dt>
<dd>Võistluste ja katsumuste läbiviijad</dd>
<dt>12. klass</dt>
<dd>Muusika eest hoolitsejad</dd>
</dl>
<a href="peokuulutus.html">Avalehele</a>
</body>
</html>
ning juba võibki viiteid pidi kahe lehe vahet liikuma hakata.

Viited aga ei pea sugugi olema vaid paari kohaliku lehe vahel. Kuna veebiaadressi kaudu saab ligi lehtedele üle Interneti, siis piisab sobiva viite lisamisest oma lehele. Lihtsa failinime puhul saab lehitseja aru, et seda otsitakse kohalikust kataloogist. Kui aga aadressil on kirjas ees http:// (või mõni muu protokolli tähis nt. ftp), siis teatakse, et vastavat faili tuleb välisvõrgust otsima hakata. Sellest ka põhjus, miks viidetele tuleb nood http-d ette kirjutada. Muul juhul kipub lehitseja otsima kohalikust kataloogist faili nimega www.ilm.ee (või näiteks faili nimega microsoft.com) ja ei leia kuidagi.
<p>
<a href="vastutajad.html">Peo osaliste tööjaotus</a> <br />
Vaata <a href="http://www.ilm.ee">ilmateadet</a> ja vali enesele sobiv riietus!
</p>
Käsklus br tähistab reavahetust (break). Segadust kipub vahel tekitama, miks tol elemendil on kaldkriips lõpus, kui mõneski muus kohas kipub kaldkriips olema enne elemendi nime. Selgituseks, et siin on elemendi algus ja lõpp koos, st. tegemist on käsu <br></br> lühendatud kujuga. XHTML vastab XMLi reeglitele ning sealtkaudu nõutakse iga elemendi puhul algust ja lõppu. Elemendil a on näiteks sinna vahele põhjust atribuudina panna avatav aadress ning tekstilise väärtusena kasutajale nähtav jutt. Käsk br tähistab aga ainult reavahetust ning kui sinna täiendavaid andmeid (nt. rea kõrgust) ei lisata, siis piisabki vaid elemendi nimest. Mille taga kaldkriips annab teada, et sellega on vastava elemendi mõjupiirkond ühtlasi lõppenud.
Lõpetuseks siis lehitsejas töötav viidetega leht.

ja tema lähtekood
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Koolipidu</title>
</head>
<body>
<h1>
Koolipidu</h1>
<p>
Septembri viimasel reedel kell 19 kooli saalis rebastega tutvumise ning nende
ristimise pidu. Kogu koolirahvas oodatud!</p>
<p>
<img alt="Päevakangelase pilt" src="rebane.png"
style="width: 134px; height: 165px" /></p>
<p>
<a href="vastutajad.html">Peo osaliste tööjaotus</a> <br />
Vaata <a href="http://www.ilm.ee">ilmateadet</a> ja vali enesele sobiv riietus!
</p>
</body>
</html>
Tags: eelnevast näitest, eelnevast, paljaks, paistis, piisab, seotud, lehed, tutvustuseks, näitest
- SERVICIO DE COORDINACION Y MONITORAJE EN LA PISCINA CUBIERTA
- TARGETII PROJECT STUDY PLACEMENT ARRIVAL CERTIFICATE I
- ULASAN ILMIAH PELUANG MINYAK MENTAH SAWIT SEBAGAI BAHAN SEDIAAN
- PL FORMULARZ STANDARDOWY O ZAMAWIAJĄCYM VELKOM WLKM KURCZUK SC
- AMPARO DIRECTO EN REVISIÓN 5482015 AMPARO DIRECTO EN REVISIÓN
- MARÍA PILAR GARCÍA MOROTE MARÍA SOLEDAD RODRÍGUEZ TENDERO VERÓNICA
- MĚSTSKÝ ÚŘAD NÁCHOD ODBOR DOPRAVY A SILNIČNÍHO HOSPODÁŘSTVÍ NĚMCOVÉ
- WILL EUROPE SUFFOCATE OR BREATHE? A CALL TO ACTION
- GROUP 3 PŘÍLOHA Č 8 PROKÁZÁNÍ TECHNICKÝCH KVALIFIKAČNÍCH PŘEDPOKLADŮ
- PAGE 7 OF 7 RELEASE NOTES FOR THE
- SEMINÁRNÍ PRÁCE ČESKÉ DĚJINY 19 STOLETÍ NAPOLEON
- UNIVERSIDAD DE LAS AMÉRICAS PUEBLA DEPARTAMENTO DEI
- NATIONAL PROGRAMME OF THE REPUBLIC OF SLOVENIA FOR THE
- 21 TOPLU İŞ SÖZLEŞMESİ TASLAĞI 1BÖLÜM GENEL HÜKÜMLER MADDE1
- ORGANISATIONS INVITED TO TAKE PART IN THE SURVEY ACTION
- BASES REGULADORAS PARA LA CONCESIÓN DE SUBVENCIONES A PERSONAS
- STANDARDE DE COMPORTAMENT PENTRU ELEVI (ART63 DIN ROF CNNI
- VIETNAM WAR US MILITARY STRUGGLE FOUGHT PRIMARILY IN SOUTH
- AYUNTAMIENTO DEL VALLE DE ARANGUREN ARANGUREN IBARREKO UDALA PLAZA
- ESTRÉS EN LA INFANCIA POR LINDA FOLDEN PALMER
- JS AIR CURTAINS MINI OPTIMA AIR CURTAIN SPECIFICATION SUMMARY
- FORM 241A COURTS OF JUSTICE ACT (GENERAL HEADING) NOTICE
- TURNIEJ MIODA ZASADY GRY DO GRY W MIODA
- LA STRADA VIAGGI AGENZIA VIAGGI E TURISMO MENDELEEVSKAYA
- I TYPES OF FIRE EXTINGUISHERS DEPENDING ON THEIR
- G OBIERNO DE LA PROVINCIA DE CORDOBA MINISTERIO DE
- WYCIĄG Z INFORMACJI PKW Z DNIA 20012014R PRAWO DO
- 1 ASOCIACIONES CIVILES REQUISITOS ACTA CONSTITUTIVA ESTATUTOS
- IP301 USER MANUAL IP301 INTERNET PHONE [VOIP] USER MANUAL
- BÆRUM KOMMUNE PEDAGOGISK PSYKOLOGISK TJENESTE UNNTATT OFFENTLIGHET JFR OFFL
 REQUEST FOR PROPOSAL FOR PAINT AND PAINT RELATED SUPPLIES
REQUEST FOR PROPOSAL FOR PAINT AND PAINT RELATED SUPPLIESOTROS MODELO DE QUEJA PARA DENUNCIAR UNA DISCRIMINACIÓN ANTE
PŘÍLOHA Č 1 K DŮVODOVÉ ZPRÁVĚ HLAVNÍ MĚSTO PRAHA
SLOVENSKÁ LEKÁRSKA SPOLOČNOSŤ CUKROVÁ 3 813 22 BRATISLAVA VOLEBNÝ
 Pôle Développement Economique et Environnemental Règlement Dintervention des Aides
Pôle Développement Economique et Environnemental Règlement Dintervention des Aides4739 §473—SCHEDULE OF RATINGS–MUSCLE INJURIES 4739 §473 SCHEDULE OF
DEBT COLLECTOR RESPONSE SAMPLE LETTER YOU’RE SAYING “TELL ME
 EDINBORO UNIVERSITY OF PENNSYLVANIA OPERATION OF THE UNIVERSITY DURING
EDINBORO UNIVERSITY OF PENNSYLVANIA OPERATION OF THE UNIVERSITY DURING APPLICATION FOR EMPLOYMENT THIS FORM HAS THREE
APPLICATION FOR EMPLOYMENT THIS FORM HAS THREE MEMORIA FINAL 20142015 1 DATOS DEL CENTRO Y DOCENTES
MEMORIA FINAL 20142015 1 DATOS DEL CENTRO Y DOCENTES S TATE OF MARYLAND INDIVIDUAL REQUEST FOR OUTOFSTATE TRAVEL
S TATE OF MARYLAND INDIVIDUAL REQUEST FOR OUTOFSTATE TRAVEL FEDERACIÓN NAVARRA DEPORTES DE INVIERNO CON MOTIVO DEL INICIO
FEDERACIÓN NAVARRA DEPORTES DE INVIERNO CON MOTIVO DEL INICIO ZAŁĄCZNIK NR 6 PROSTOKĄT 3 (PIECZĘĆ WYKONAWCY) WYKAZ WYKONANYCH
ZAŁĄCZNIK NR 6 PROSTOKĄT 3 (PIECZĘĆ WYKONAWCY) WYKAZ WYKONANYCH ASPECTOS AMBIENTALES IDENTIFICADOS PUNTUACION OBTENIDA ASPECTO SIGNIFICATIVO SINO
ASPECTOS AMBIENTALES IDENTIFICADOS PUNTUACION OBTENIDA ASPECTO SIGNIFICATIVO SINO  BANCO DE QUESTÕES DE MICROBIOLOGIA UMA FERRAMENTA PARA O
BANCO DE QUESTÕES DE MICROBIOLOGIA UMA FERRAMENTA PARA OCOLEGIO OFICIAL DE AGENTES DE LA PROPIEDAD INMOBILIARIA ARZOBISPO
LNNAŘÍZENÍ 10 STYL V ŘÁDKU MŮŽE NÁSLEDOVAT ZA STYLEM
LOS MODELOS PEDAGÓGICOS MAGÍSTER RICARDO CERA MARTÍNEZ DOCENTE CATEDRÁTICO
 GOV TRAVEL CARD APPLICATION PACKET ATTACHED IS THE APPLICATION
GOV TRAVEL CARD APPLICATION PACKET ATTACHED IS THE APPLICATION K EVIN FRANK ACTOR MUSICIAN CORPORATE TRAINER
K EVIN FRANK ACTOR MUSICIAN CORPORATE TRAINER